Apple の Auto Link Maker をはてぶに追加してみる(試行錯誤中)
はじめに
前回 - Hexo / はてなブログに Amazon Publisher Studio を埋め込んでみたら想像以上に便利に引き続き Apple アフィリエイトにも自動でアップルのリンクをアフィリエイト仕様にしてくれるスクリプトがあることを知ったので、まずはてぶに導入しました。
メリット
Apple Affiliate でリンクを作成されたことが有る方はおわかりかもしれませんが、
- リンク作成画面へ行く
- 商品を検索する
- リンクをコピーする
というステップは意外に面倒です。
このスクリプトがあれば、iTunes や ブラウザで閲覧しているものを、右クリックコピーではてぶに書けば、あとは自動的にあなたの Affiliate Token を紐付けてくれます。
設定方法
方法は本家を読むと、Amazon Publisher Studio とまったく同じ要領です。
How to Install
After going to Auto Link Maker and inserting your affiliate token, simply copy the javascript code and place it into the footer on your blog or website. The code will not function properly if it is added to the header.
The following are examples on how to add the Auto Link Maker code and may not cover your same configuration. You are responsible for making sure that you add the code correctly to your website or blog.
(大意)フッタにスクリプトをコピペしろ。
以下やりかたです。
ステップ1 Auto Link Maker へアクセス
*Apple Affiliate アカウントを作成する部分は割愛します。
こちらなどが丁寧に紹介されています。

管理画面にログインしてツールへ飛びます。
左下のAuto Link Maker にアクセスする へ進みます。
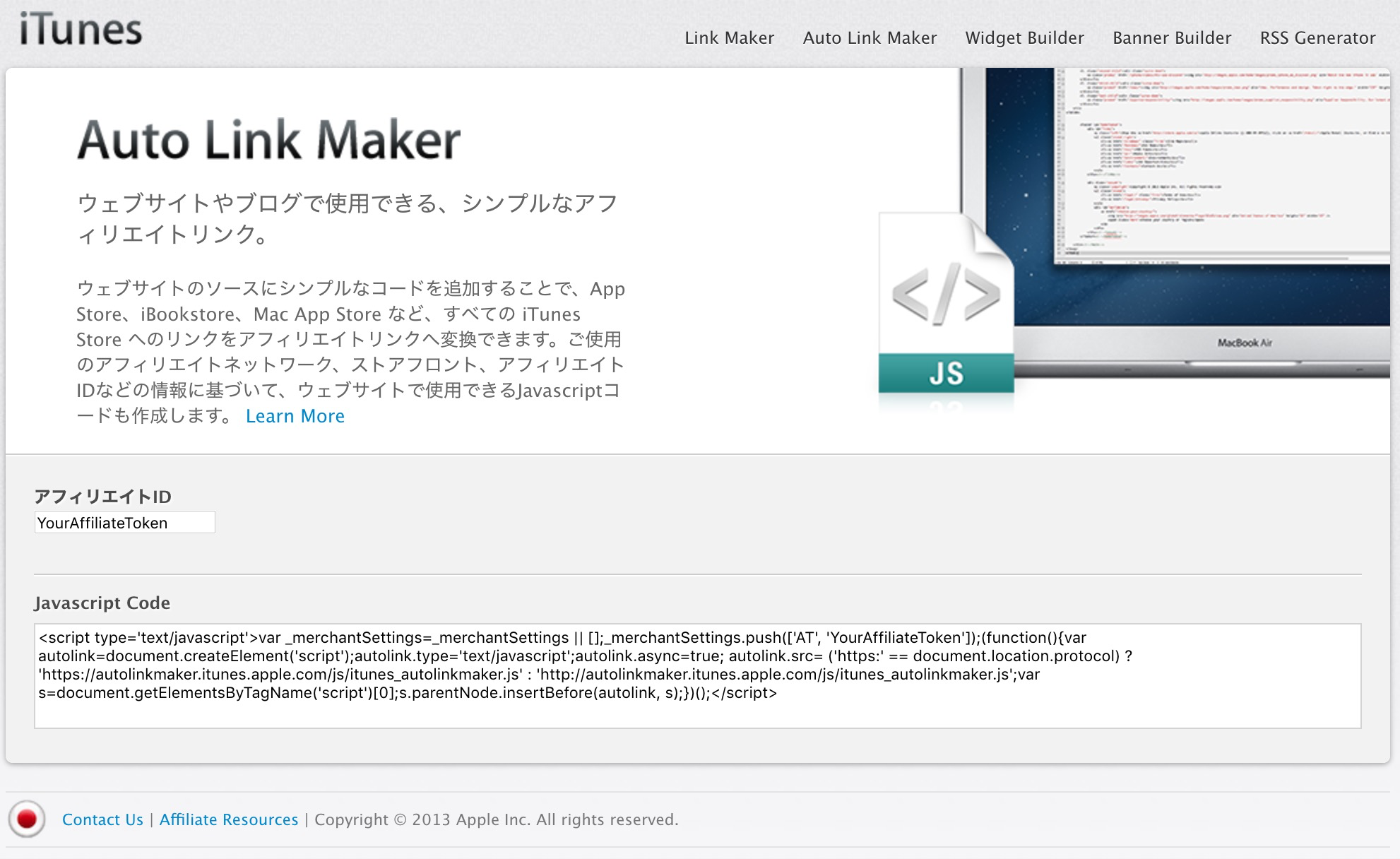
ステップ2 JavaScript の作成

ログインした状態で上のリンクへ進むと、あなたのAffiliate Token が埋め込まれた状態の JavaScript が生成されています。
こちらをクリップボードへコピーします。
(下の国マークは、画面の表示言語ですのであまり関係ないと思われます)
ステップ3 はてぶの設定変更
はてぶの管理画面のタブから、デザイン>カスタマイズ>フッタ
へと進みます。
私の場合、一行目に Amazon Publisher Studio のスクリプトが書かれていますので、この下の行に、さきほどクリップボードへコピーしたスクリプトを貼り付けます。
こんな形になると思います。
1 | <!-- Start of Amazon Publisher Studio Loader --> ... (中略)... <script> </script> <!-- Amazon のスクリプト --> |
最後に、変更を保存して完了です。
確認
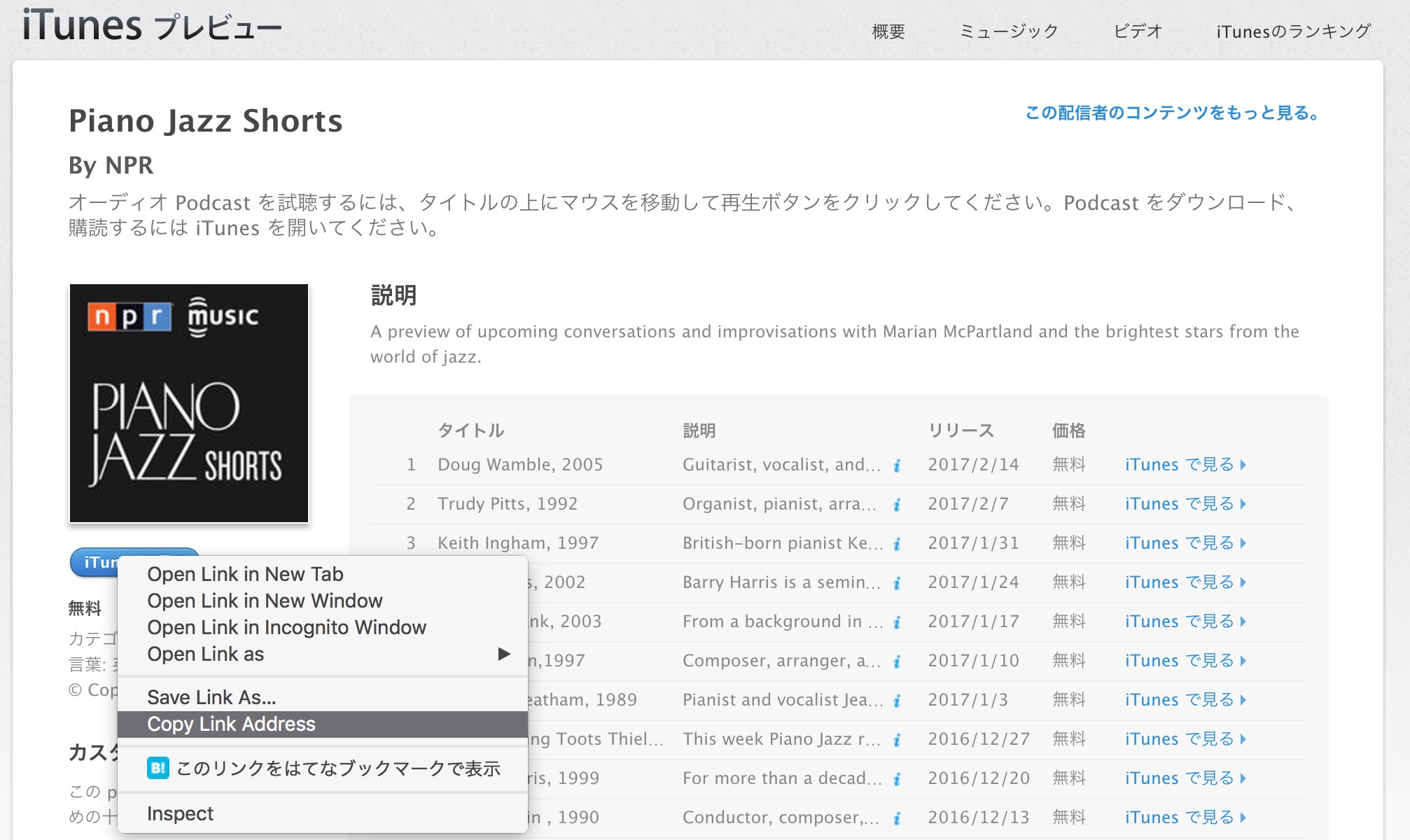
ブラウザから右クリックでコピーします。
大好きな Podcast のひとつ、Piano Jazz Shorts by NPRです。
コピーしたときの URL は https://itunes.apple.com/jp/podcast/piano-jazz-shorts/id121493685?mt=2# でしたが、ブログとして見ると見事に私の Token が自動で埋め込まれていました。キャプチャの右上、URLバ ーの at= 以下が追加されています。
やりのこし
うまくいかなかった場合もありました。
銭湯マップ
前回ご紹介した愛用銭湯アプリ。

うまくいく場合の銭湯マップのリンクiTunesで見るから右クリックで生成した URL だと、うまく挿入されているようです。
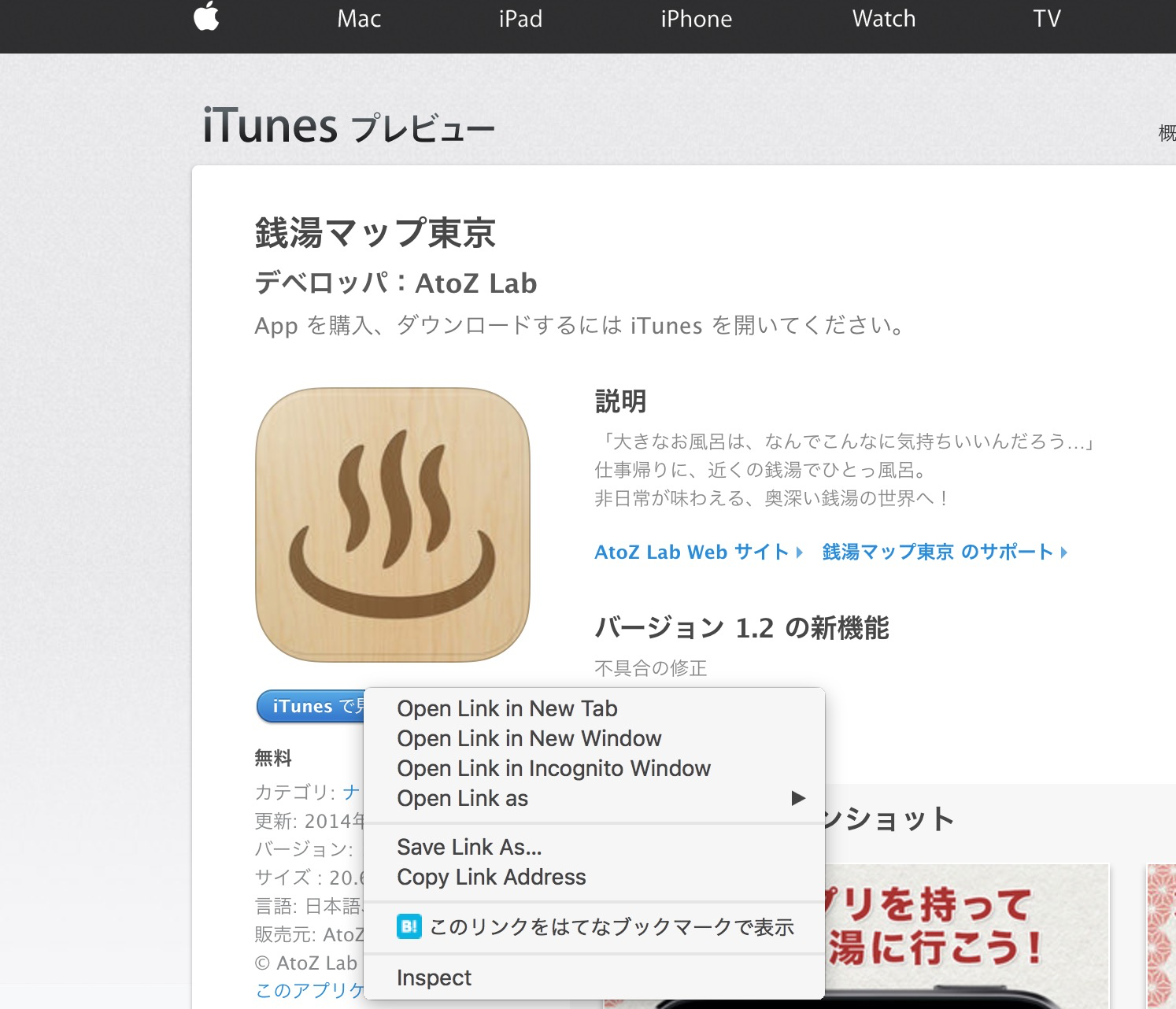
しかし、なぜかアプリのアイコンからの右クリックコピーした URL の場合、失敗してしまいます。
アメホ
愛聴させていただいている American Hot Topics のポッドキャストのリンク。

ブラウザからiTunesで見るから右クリックで生成した場合 = 成功
American Hot Topics / by Kotobank
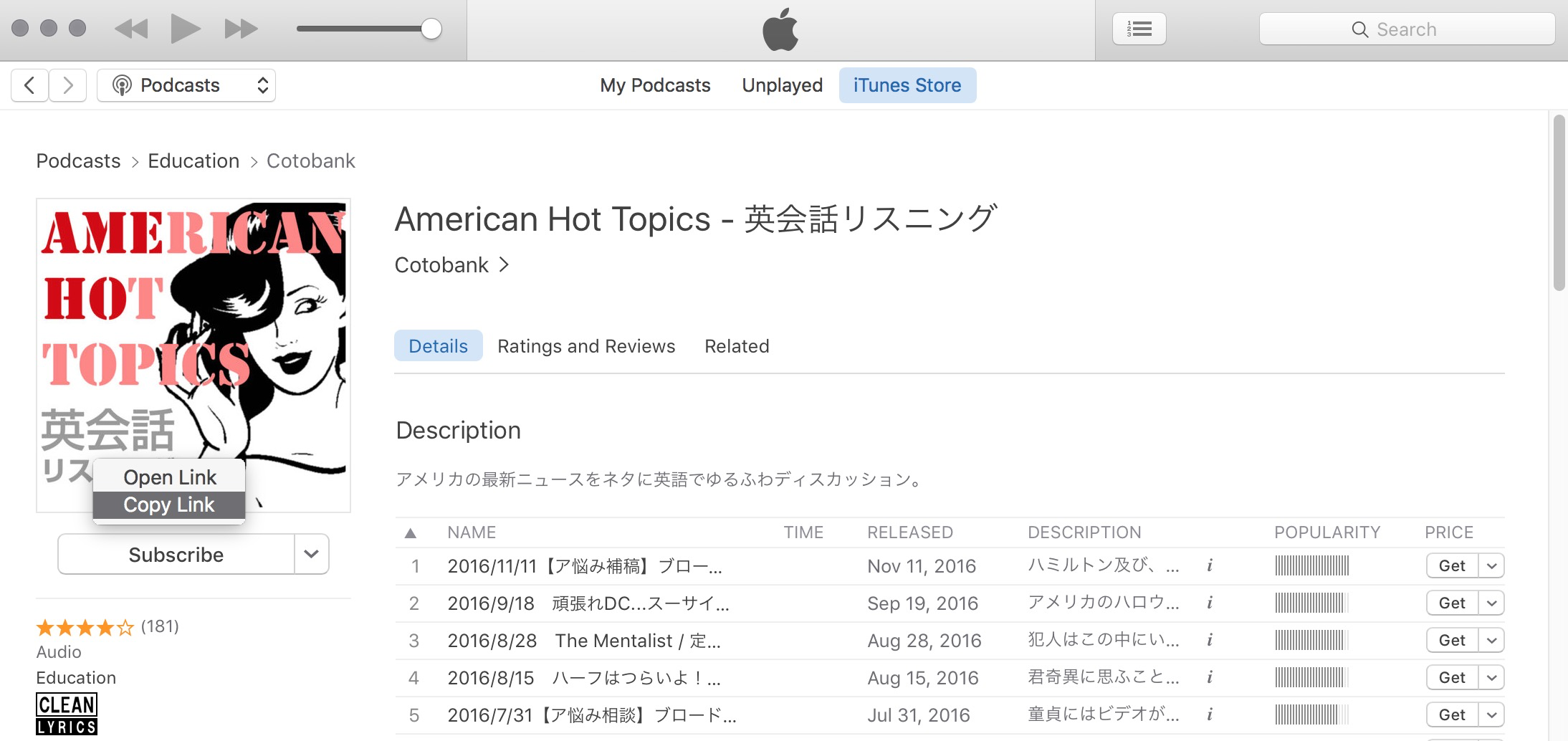
iTunes アプリ内で、Subscribeを右クリック知ってコピーした URL の場合 = 失敗
Subscribe
アイキャッチ画像の URL の場合 = 失敗
American Hot Topics / by Kotobank
失敗する場合の事象として、なぜか一瞬期待した Token が埋め込まれたリンクが開くのですが、正しく表示されず、代わりに&ign-mpt=uoという文字列が入ってat=以下は削除されてしまいました。
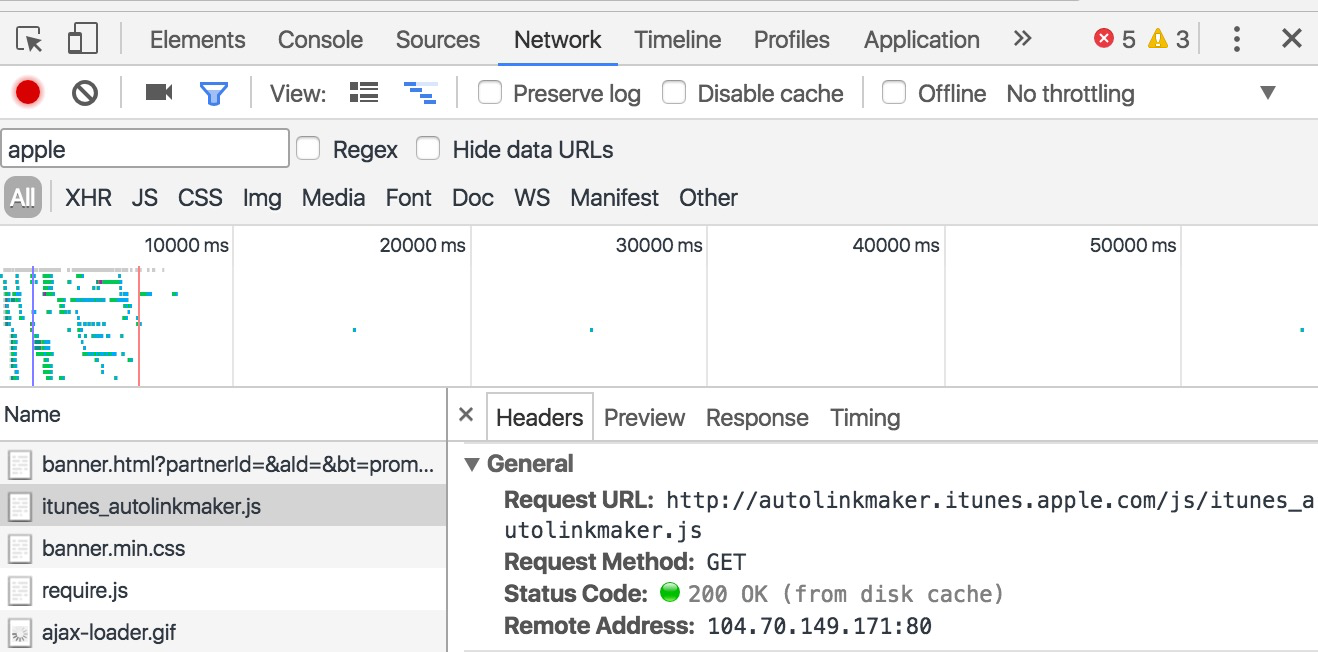
何かを Ignore していそうなタグに見えますので、おそらく JavaScript の実行がうまくいっていないのかもしれません。Developer Tools でみたところ実行自体はできていそうでしたが。
またはブラウザから iTunes.app へのリダイレクトの有無と関与しているのでしょうか・・・
詳しい人教えてください・・・。あまり切り分けできておらずすみませんがしばらく様子をみてみます。
参考
iTunesのURLをひとつずつ分解して解説。geoという文字列について
次回 hexo にも埋め込みたいと思います。